サーバーサイドJavaScript(Ubuntu、複数DB用)
CGJSフレームワーク インストール手順
サーバーサイドのJavaScriptを主としたWeb開発フレームワークで、OSがLinuxのUbuntu、
データベースにOracle、Sqlserver、DB2、Postgresql、Sqliteが使用できる、CGJSフレームワークのインストール方法を説明します。
1.前提条件
■ Linux(ubuntu)が動作する
■ Webサーバー(apache2、nginx、LiteSpeed)、及び、cgiが動作する
■ 必要とするデータベースサーバーにネットワークで接続できる
以下の説明で、Webサーバーの html、cgi-bin 等のファイル配置先ディレクトリはサンプルとして記述しています。
インストールする時は、サーバーの実態に合わせて実際のディレクトリ、ファイル名に変更して操作してください。
また、ファイルを操作するワークディレクトリを$WORK_DIRとして説明しています。
環境変数 WORK_DIR に実際のディレクトリを設定してください。
2.ファイルの準備
CGJSフレームワークの動作をデモアプリで確認するために jQuery を使用します。
これらのjsファイルがない場合は、Webからダウンロードして $WORK_DIRディレクトリにコピーしてください。
(1) jQuery の準備
Webで "jQuery download" 等のキーワードで検索し、jquery-3.x.x.min.js をダウンロードして、
$WORK_DIRディレクトリにコピーします。
<参考URL> https://jquery.com/download/
3.データベースのC用APIドライバを準備
既に必要とするデータベースにClientとして接続できる場合は、エクスプローラで データベースのドライバ(.dll)
ファイルを検索します。
ライブラリが存在しない場合は、「インストール ---> OS:Ubuntu」の個別データベースのページを参考にして、
WebでClient、ドライバのインストール方法を検索し、インストールしてください。
4.CGJSファイルの展開・配置
Ubuntu、複数DB のCGJS gzipファイルをダウンロードして展開後、ディレクトリに配置するまでの手順を説明します。
(1) 環境変数の準備
まず、環境変数 WORK_DIR が設定されていることを確認します。
次に、以下のコマンドで環境変数にWebサーバー、CGJS等の実際のディレクトリ、ファイル名を設定します。
| コマンド |
備考 |
| export CGJS_LOG_DIR=/var/www/log |
CGJSのログ出力用のディレクトリ |
| export CGJS_APL_DIR=/var/www/cgjs |
JavaScriptモジュール用のディレクトリ |
| export WEB_HTML_DIR=/var/www/html |
Webサーバー HTMLのディレクトリ |
| export WEB_BIN_DIR=/usr/lib/cgi-bin |
Webサーバー cgi-binのディレクトリ |
| export JQUERY_FILE=jquery-3.6.0.min.js |
jQueryのバージョンによるファイル名 |
(2) gzipファイルのダウンロード・展開、シェルファイルの実行
「ダウンロード」ページでからubuntu_multi_101.gzipファイルをダウンロードし、$WORK_DIRにコピー後、
gzipファイルを展開します。$WORK_DIR/cgjs ディレクトリに展開しますので、もしこのディレクトリが存在するなら、
展開前に退避しておいてください。
$ cd $WORK_DIR
$ tar zxvf $WORK_DIR/ubuntu_multi_101.gzip
$ chmod 777 $WORK_DIR/cgjs
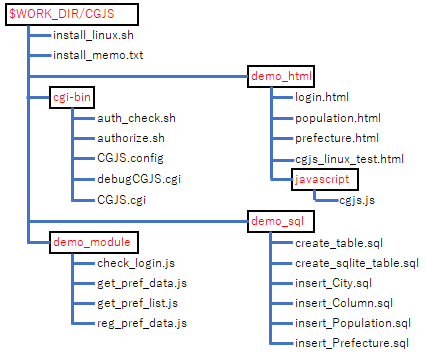
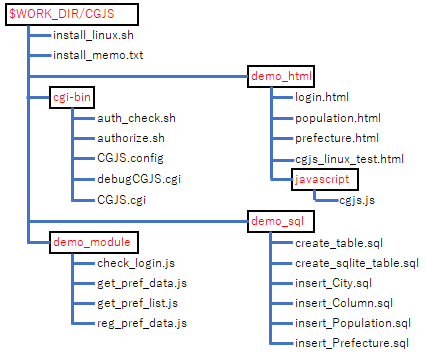
展開後のディレクトリ・ファイルの構成は下図を参照してください。
展開後シェルファイルを実行しますが、(3)に処理概要を説明しています。シェルファイル install_linux.sh
の内容を確認してください。
確認後、以下のコマンドを実行しますが、CGJSの関連ファイルを配置する時、配置先のディレクトリ(html、cgi-bin等)は
書き込み権限がある前提です。
権限がない場合は、権限設定するか、suの権限で以下のコマンドを実行してください。
$ $WORK_DIR/cgjs/install_linux.sh
(3) install_linux.sh の処理概要
以下のシェルファイルで、最初から38行目まではファイルや環境変数のチェックうを行っています。
41行目から49行目までは、CGJSのディレクトリの存在をチェックし、なければ作成・権限の付与を行っています。
52行目以降の処理がCGJSのファイルを配置するメインの処理です。
52行目は、CGIと関連するファイル群をWebサーバーのcgi-binディレクトリに配置する処理です。
55行目から59行目までは、デモアプリのFront部のhtml、JavaScritファイルをWebサーバーのHTMLディレクトリに
配置する処理です。
61行目から63行目までは、デモアプリ用に準備したjsファイルをWebサーバーのHTMLディレクトリに配置する処理です。
66行目から68行目までは、デモアプリのBack EndのJavaScritファイルをCGJSのモジュール・ディレクトリに
配置する処理です。
■ install_linux.sh ※/cgi-bin/*のワイルドカードがコメントになるため/cgi-bin/*と記述
#!/usr/bin/bash
# 環境変数をチェック
# WebサーバーのHTMLディレクトリ
if [ -z "$WEB_HTML_DIR" ]; then
echo "WebサーバーのHTMLディレクトリ環境変数 WEB_HTML_DIR が設定されていません。"
exit 1
fi
# Webサーバーのcgi-binディレクトリ
if [ -z "$WEB_BIN_DIR" ]; then
echo "Webサーバーのcgi-binディレクトリ環境変数 WEB_BIN_DIR が設定されていません。"
exit 1
fi
# jQueryバージョン・ファイル名
if [ -z "$JQUERY_FILE" ]; then
echo "jQueryファイル名環境変数 JQUERY_FILE が設定されていません。"
exit 1
fi
# CGJSのログディレクトリ
if [ -z "$CGJS_LOG_DIR" ]; then
echo "CGJSのログディレクトリ環境変数 CGJS_LOG_DIR が設定されていません。"
exit 1
fi
# デモアプリのモジュール配置ディレクトリ
if [ -z "$CGJS_APL_DIR" ]; then
echo "デモアプリのモジュール配置ディレクトリ環境変数 CGJS_APL_DIR が設定されていません。"
exit 1
fi
# jquery.jsファイルの存在チェック
if [ ! -f $WORK_DIR/$JQUERY_FILE ]; then
echo "ファイル ${JQUERY_FILE} が${WORK_DIR}ディレクトリにありません。"
exit 1
fi
# CGJSログディレクトリのチェック
if [ ! -d $CGJS_LOG_DIR ]; then
mkdir $CGJS_LOG_DIR
chmod 777 $CGJS_LOG_DIR
fi
# CGJSアプリディレクトリのチェック
if [ ! -d $CGJS_APL_DIR ]; then
mkdir $CGJS_APL_DIR
chmod 777 $CGJS_APL_DIR
fi
# cgi-binディレクトリへのコピー
cp -p $WORK_DIR/cgjs/cgi-bin/* $WEB_BIN_DIR
# デモ用HTMLファイルのコピー
cp $WORK_DIR/$JQUERY_FILE $WORK_DIR/cgjs/demo_html/javascript/jquery.min.js
chmod 644 $WORK_DIR/cgjs/demo_html/javascript/*
cp -p -r $WORK_DIR/cgjs/demo_html/ $WEB_HTML_DIR/
# デモ用のJavaScriptファイルをコピー
cp -p -r $WORK_DIR/cgjs/demo_module/ $CGJS_APL_DIR/
(4) Back End($WEB_BIN_DIR/CGJS.config)の設定
「リファレンス --> CGJSの設定」ページを参照して、CGJS.config ファイルの設定してください。
以下のファイルのサンプルのKEY=VALUE形式で、設定するVALUEの部分(赤字で表示)を確認・変更してください。
関係ないデータベースの変数定義は削除し、必要な定義だけ確認・変更してください。
■ Webサーバー CGI環境変数の設定
CGJSのCGIがOracleのデータベースに接続する場合、LD_LIBRARY_PATH、NLS_LANG、TNS_ADMINの
環境変数の設定が必要になります。
また、DB2のデータベースに接続する場合、LD_LIBRARY_PATH、DB2INSTANCE、LANG、DB2CODEPAGEの
環境変数の設定が必要になります。
"### 環境変数の定義"以下の"ENV="で始まる行を参照して、環境変数を設定してください。
■ CGJS.config ファイルのサンプル
### cgjsのログファイル
LOGFILE=/var/www/log/cgjs_cgi.log
### CGJS Back Endのjsファイル、コンパイル後のjoファイルのディレクトリ
MODULE_DIR=/var/www/cgjs
### Web Clientのデバッガーとの接続ポート番号
DEBUG_PORT=8777
### 脆弱性対応のトークン認証・リフレッシュのパラメータ。なしの場合は対応なし
AUTHRIZATION_NAME=CGJS
### Web画面放置のタイムアウト(秒)
TIME_INTERVAL=1800
### ユーザの認証プログラム
CGI_PROGRAMS=auth_check.sh
### 環境変数の定義
ENV="LD_LIBRARY_PATH=/opt/oracle/instantclient_21_7:/opt/ibm/db2/clidriver/lib"
ENV="TNS_ADMIN=/opt/oracle/instantclient_21_7/network/admin"
ENV="NLS_LANG=Japanese_Japan.UTF8"
ENV="DB2INSTANCE=db2inst1"
ENV="LANG=ja.JP.utf-8"
ENV="DB2CODEPAGE=1208"
### データベース関連 データベース名、ライブラリー、接続パラメータ
VAR="DB_DB2":"db2"
VAR="LIB_DB2":"/opt/ibm/db2/clidriver/lib/libdb2.so"
VAR="CONNECT_DB2":"odbc:DRIVER={IBM DB2 ODBC DRIVER};HOSTNAME=127.0.0.1;PORT=50000;DATABASE=DB;PROTOCOL=TCPIP;UID=test;PWD=pwd;"
### oracle
VAR="DB_ORACLE":"oracle"
VAR="LIB_ORACLE":"/opt/oracle/instantclient_21_7/libclntsh.so"
VAR="CONNECT_ORACLE":"db=ORA;user=test;pwd=pwd"
### PostgreSql
VAR="DB_PGSQL":"postgresql"
VAR="LIB_PGSQL":"/usr/lib/x86_64-linux-gnu/libpq.so.5"
VAR="CONNECT_PGSQL":"host=127.0.0.1;port=5432;db=db;user=test;pwd=pwd"
### Sqlite
VAR="DB_SQLITE":"sqlite"
VAR="LIB_SQLITE":"/usr/lib/x86_64-linux-gnu/libsqlite3.so.0"
VAR="CONNECT_SQLITE":"/var/www/db/sqlite.db"
### SqlServer
VAR="DB_SQLSVR":"sqlserver"
VAR="LIB_SQLSVR":"/usr/lib64/libmsodbcsql-17.so"
VAR="CONNECT_SQLSVR":"Driver={SQL Server Native Client 11.0};Server={tcp:127.0.0.1,1433};AutoTranslate=no;UID=test;PWD=pwd;Database=DB"
(5) Front部($WEB_HTML_DIR/demo_html/javascript/cgjs.js)の設定
cgjs.js ファイルの先頭部分で cgi-bin ディレクトリ、実行するCGIプログラムを指定しています。
インストール後のデフォルトでは、実行するCGIは本番用の /cgi-bin/CGJS.cgi になっています。
デバッグ用CGIにする場合は debugCGJS.cgi に変更してください。
ただし、cgjs.js ファイルは下図の赤字部分以外は変更しないでください。
ユーザーが新たにアプリケーションを作成する場合、この cgjs.js ファイルを他サイトのjavascriptディレクトリに
コピーして使用してください。
■ cgjs.js ファイルの先頭部分
var CGJS = {
// CGJSのCGIのURL /cgi-bin/の部分は必要に応じて書き換える
url_base: ($(location).attr('protocol') + '//' + $(location).attr('host') + '/cgi-bin/'),
default_cgjs_cgi: 'CGJS.cgi',
・・・・・・・・・・・・・・・・・・・・・・・
5.CGJS デモ用のデータベース作成
(1) デモ用アプリに必要なテーブル、レコードの作成
必要とするデータベースごとに、「インストール --> OS:CentOs」のページを参照し、デモ用アプリに必要なテーブル、
レコードを作成してください。
データベースにsqliteを使用する場合、sqliteのテーブル作成はcreate_sqlite_table.sqlファイルのSQLを使用してください。
6.デモアプリの実行・インストール確認
(1) デモ用アプリの動作確認
URLに http://<Web_Server>/demo_html/login.html を入力してデモアプリのログイン画面を表示します。
「デモアプリ --> はじめに」ページを参照して、デモアプリでデータベースの参照・更新を行って、CGJSが正しく
インストールされたことを確認してください。
デモアプリが正しく動作しない場合は、以下の調査を行ってください。
■ AppArmor、Selinux等のセキュリテイソフトが動作している場合、permissiveモード、もしくは無効化にする。
デモアプリが正常に動作することを確認後、permissiveモードのログファイルからProfile、ポリシーの
ファイルを作成し、セキュリテイ・ソフトを有効化してください。
■ Webサーバーでファイル、ディレクトリのアクセス権のエラー等が発生していないか、エラーログを調査する。
■ cgi-bin/CGJS.configに設定したCGJSのログファイルで、エラーが発生していないか調査する。
■ ブラウザーのデバッガーを表示して操作し、エラーが発生していないか調査する。
(2) Client PCのデバッガーとの連携確認
「デバッガー」ページを参照してCGJSデバッガーをインストールします。
cgjs.js ファイルの接続するCGIを debugCGJS.cgi に変更します。
URLに http:///demo_html/login.html を入力してデモアプリのログイン画面を表示します。
「デモアプリ --> はじめに」ページを参照して、デモアプリでデータベースの参照・更新を行って、CGJSが
デバッガーと連携することを確認してください。